SEO-tips: Hugs alternativ bildetekst
Visste du at riktig bruk av bilde kan gjere deg meir synleg i søkemotorane?
Når Google indekserer nettsida di, nyttar dei små “robotar” som scannar nettsida for å forstå kva innhaldet handlar om. På samme måte nyttar blinde og svaksynte ofte verktøy som les opp innhaldet på nettsida for dei.
Verken Google sine robotar eller taleopplesingsverktøyet kan “sjå” bildene dine, men er avhengige av å lese informasjonen du har lagt inn om bildet.
Dette heng både saman med krava til universell utforming óg med synlegheit i søkemotorane.
Alt-teksten forklarer kva bildet viser
I begge tilfella ovenfor nyttast filnamn og alternativ tekst (alt-tekst) til å forstå kva bildet viser. Då er det ikkje særleg enkelt å forstå ut ifrå beskrivelsen «IMG_1234.jpg», så her bør du leggje inn litt ekstra innsats.
Når du lastar opp eit nytt bilde på nettsida, tenk igjennom: Korleis vil du beskrive bildet ditt til nokon som ikkje kan sjå det?
Best practice:
Gi alle bilder eit forståelig filnamn og ein alt-tekst som fortel kva bildet viser
Bruk relevante søkeord i tekstane
Filnamn og alt-tekst blir ikkje synleg i tekstform for dei besøkande på nettsida.
Eigne felt i Squarespace
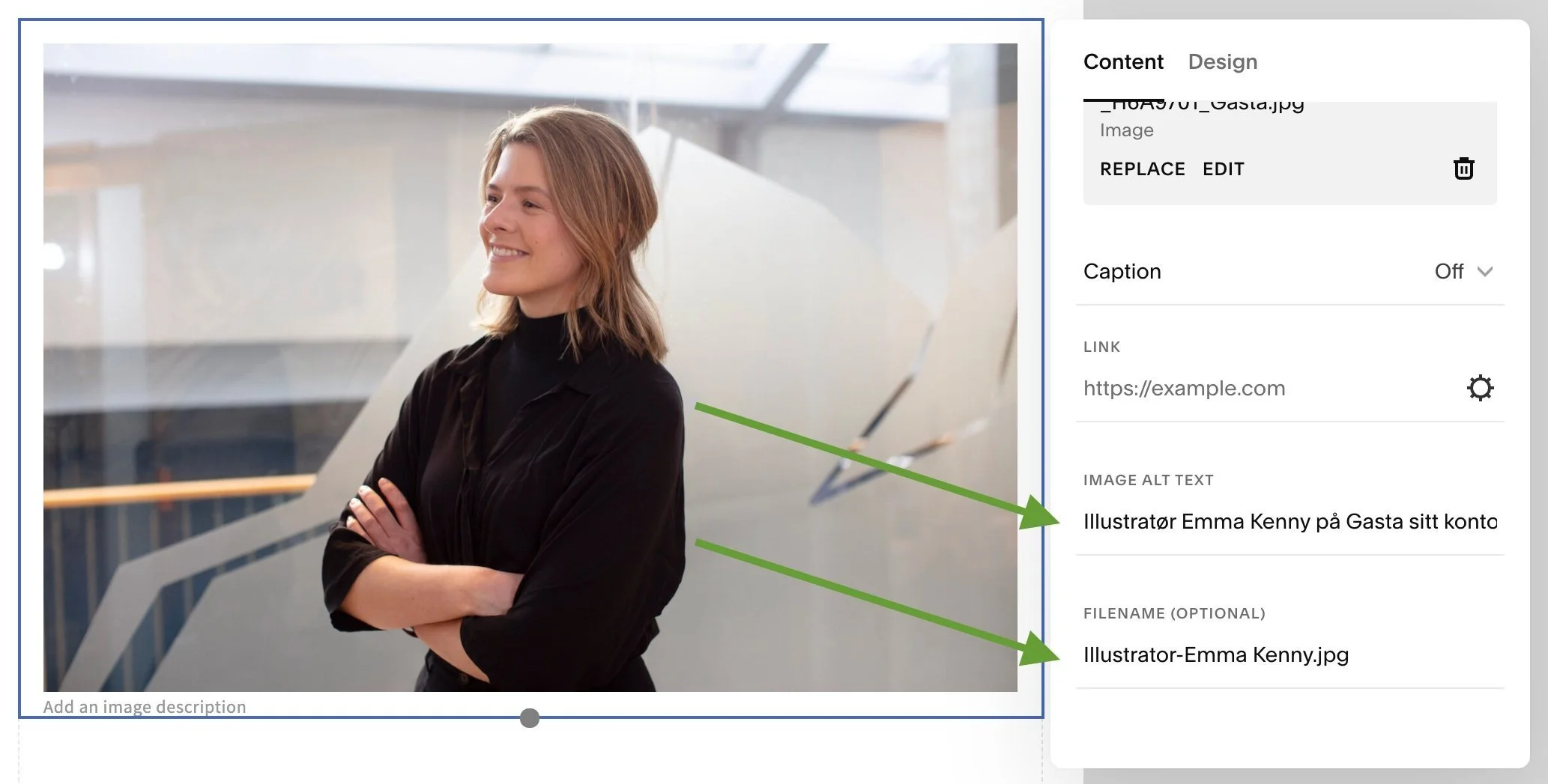
Tidlegare var det slik i Squarespace at filnavnet blei nytta som alt-tekst viss ein ikkje fylte inn bildetekst/caption. No finst det eigne felt for å skrive inn filnavn og alt-tekst. Desse finn du ved å laste inn riktig bilde, velje “Edit” og gå ned til felta “Image alt text” og “Filname”, som vist i bildet under.